html作为一个常用的前端语言,使用的人群范围是很大的;
如果你想要成为一个前端工程师,那必不可少的就要做一个登陆页面;
登录页面一般就是账号和密码,另外还需要验证码验证需求,这三个常见的属性是一个项目登陆界面重要组成要素;
本篇是要做一个简单的登录页面,用来体验Html 的用法和效果,所以就不使用验证码了,因为验证码在一个项目中是放在后端的,这次就不做演示;
一、新建一个html项目
html项目在哪里建都可以,vscode、idea甚至在网页打开一个html在线编译器都可以;
如下面的代码,这一步很简单;
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>登陆页面</title>
</head>
<body>
<p>hello world!</p>
</body>
</html>
二、制作整体框架
1、首先使用form做一个表单,放入Login文件的<body>中,代码如下:
<form action=””>
账号: <input type=”text” name=”user”><br>
密码: <input type=”password” name=”password”>
</form>
效果如下;

2.账号密码有了之后,下一步就需要登录了,登录是一个按钮,按钮是一个<button>标签
我们现在加上试试;
<form action=””>
账号: <input type=”text” name=”user”><br>
密码: <input type=”password” name=”password”>
<button> 登录</button>
</form>
效果如下:

有了登录按钮后,在我们的认知下,肯定按了登录会跳到下一个页面,但是今天只是展示做一个简单的登陆界面,就不写跳转和账号密码验证了;
但是现在这个登录界面很难看,我们需要对他美化一下;
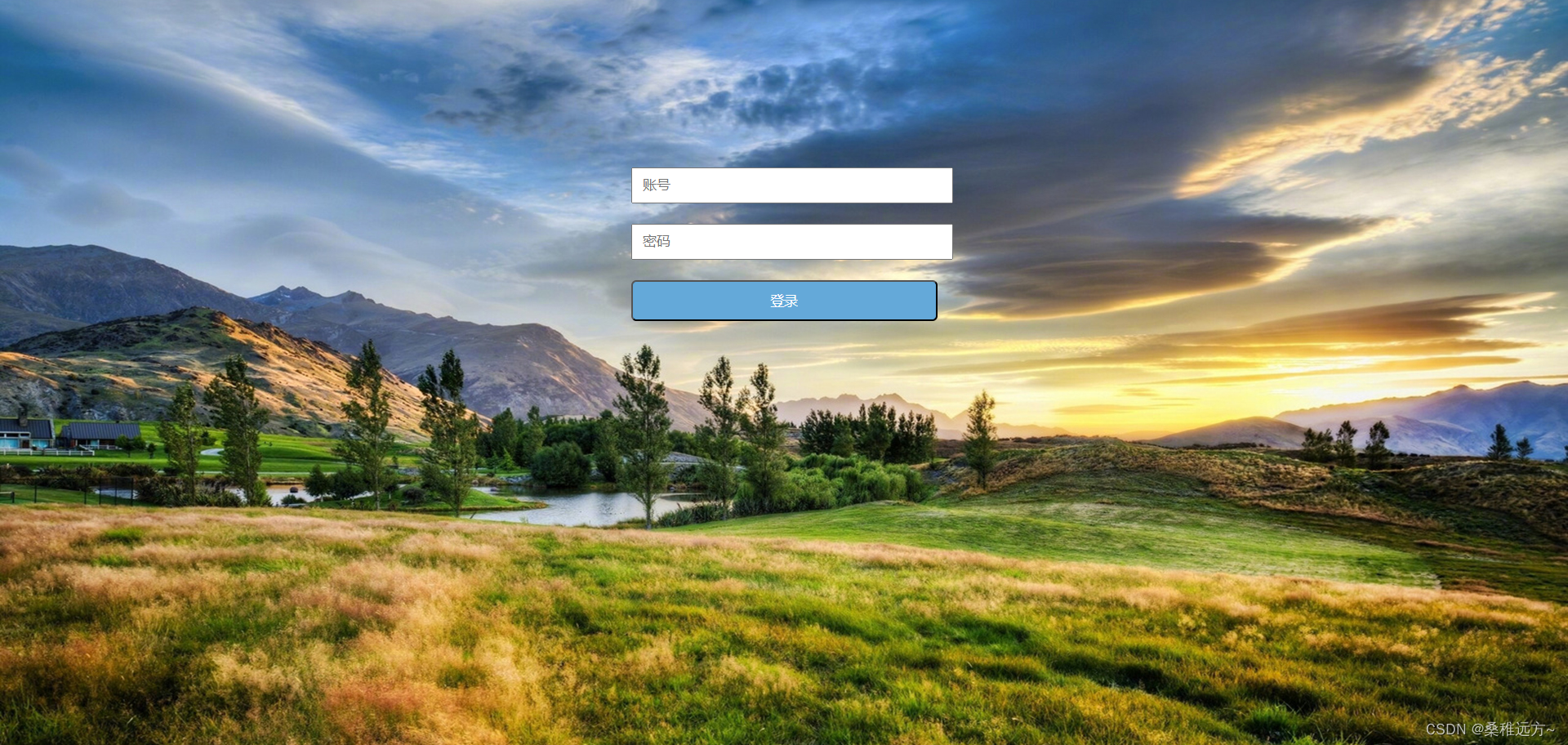
三、使用CSS进行修饰
不好意思兄弟们,本人没有美感,尽力了,你们自己找好看的点自己修改;

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>登陆页面</title>
<style>
body {
background-color: #74aabc;
background-image: url(https://ts1.cn.mm.bing.net/th/id/R-C.8e5e293cae342149832fff96bb4c8caa?rik=dbonSUJuDVqx5A&riu=http%3a%2f%2fimg.mm4000.com%2ffile%2f8%2fd7%2f6527dce099.jpg%3fdown&ehk=E9%2bVucd%2fent1hsPcwHCre695jRwtoRQJzu1ymZuXJL0%3d&risl=&pid=ImgRaw&r=0);
background-repeat: no-repeat;
background-size: cover;
}
.login {
width: 400px;
height: 200px;
margin: auto;
margin-top: 150px;
border-radius: 5px;
overflow: hidden;
}
.input {
width: 300px;
height: 30px;
padding-left: 10px;
margin-top: 20px;
margin-left: 50px;
}
.button {
width: 300px;
height: 35px;
width: 300px;
height: 40px;
margin-top: 20px;
margin-left: 50px;
border-radius: 5px;
background-color: #64a9d9;
cursor: pointer;
color: #fff;
}
</style>
</head>
<body>
<div class=”login”>
<form action=”” >
<input class=”input” type=”text” name=”user” placeholder=”账号”><br>
<input class=”input” type=”password” name=”password” placeholder=”密码”>
</form> <button class=”button”> 登录</button>
</div>
</body>
</html>
前端怎么说呢,能做前端的人都是一个有美感的工程师;
很明显,我不是,哈哈哈
看着图一乐就行
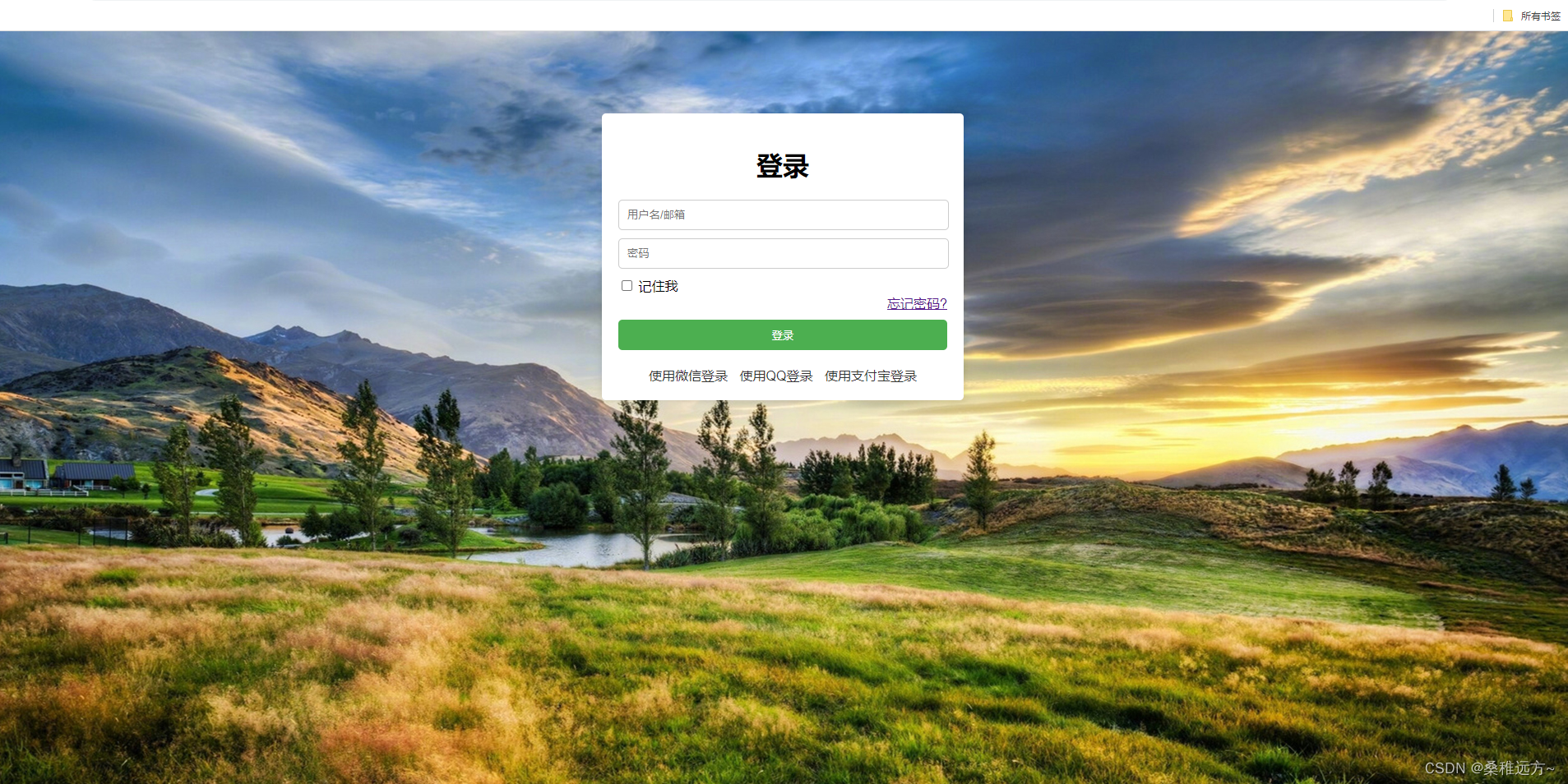
四、更新内容
真没想到这个博文的访问量1.5W,所以我又做了一个登陆页面,虽然不算特别好看,但是要比上个好点,哈哈哈。直接上图,上代码。

<!DOCTYPE html>
<html>
<head>
<title>登陆</title>
<style>
body {
background-image: url(https://ts1.cn.mm.bing.net/th/id/R-C.8e5e293cae342149832fff96bb4c8caa?rik=dbonSUJuDVqx5A&riu=http%3a%2f%2fimg.mm4000.com%2ffile%2f8%2fd7%2f6527dce099.jpg%3fdown&ehk=E9%2bVucd%2fent1hsPcwHCre695jRwtoRQJzu1ymZuXJL0%3d&risl=&pid=ImgRaw&r=0);
background-repeat: no-repeat;
font-family: Arial, sans-serif;
}
.container {
max-width: 400px;
margin: 0 auto;
padding: 20px;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
margin-top: 100px;
}
h1 {
text-align: center;
}
input[type=”text”],
input[type=”password”] {
width: 95%;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
input[type=”submit”] {
width: 100%;
padding: 10px;
background-color: #4CAF50;
color: #fff;
border: none;
border-radius: 5px;
cursor: pointer;
}
.forgot-password {
text-align: right;
margin-bottom: 10px;
}
.social-login {
text-align: center;
margin-top: 20px;
}
.social-login a {
display: inline-block;
margin: 0 5px;
text-decoration: none;
color: #333;
}
</style>
</head>
<body>
<div class=”container”>
<h1>登录</h1>
<form>
<input type=”text” id=”username” placeholder=”用户名/邮箱”>
<input type=”password” id=”password” placeholder=”密码”>
<label>
<input type=”checkbox” id=”remember-me”> 记住我
</label>
<div class=”forgot-password”>
<a href=”#”>忘记密码?</a>
</div>
<input type=”submit” value=”登录”>
</form>
<div class=”social-login”>
<a href=”#”>使用微信登录</a>
<a href=”#”>使用QQ登录</a>
<a href=”#”>使用支付宝登录</a>
</div>
</div>
</body>
</html>
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/weixin_59367964/article/details/129975874
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。
本站所有壁纸资源仅供学习与参考,禁止商用,壁纸资源来源网友分享,图片版权归原创作者所有,请勿用于商业用途。
任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
如若本站内容侵犯了原著者的合法权益,可联系我们客服进行处理。
温馨提示:客服QQ:3317376418
本站所有壁纸资源仅供学习与参考,禁止商用,壁纸资源来源网友分享,图片版权归原创作者所有,请勿用于商业用途。
任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
如若本站内容侵犯了原著者的合法权益,可联系我们客服进行处理。
温馨提示:客服QQ:3317376418

